
Ensuring Your eCommerce Website is ADA-Compliant
As a company or nonprofit organization, it is important to educate yourself and ensure that your website is ADA-compliant and accessible to all website users, including individuals with disabilities and visual or hearing impairments.
In this guide, we go over a few common issues that websites that haven’t been ADA optimized might encounter, as well as a few recommendations from our own Absolute Web case study.
While physical accommodations have been highlighted by the ADA, there are also many extended guidelines and requirements for ensuring that website content is accessible to all users.
This essentially means that certain businesses with public websites or eCommerce sites need to make improvements to text, font, text sizes, or screen readers and alternative assistance technology.
For instance, an exceptional, accessible website has an informative UI/UX, user-friendly features such as text and videos, closed captioning, as well as alternative modifications to make content more accessible to individuals who are blind, deaf, or often navigate content by voice, through screen readers, or other assistive or alternative technologies.
While the U.S. Department has stated that while the ADA doesn’t specifically state or address the question of web accessibility, the language is still broad enough to include websites as part of your business operations, according to the Bureau of Internet Accessibility.
Recommended ADA Solutions
What is the ADA?
The Americans with Disabilities Act (ADA) requires certain businesses to make necessary changes and improvements to their websites for individuals with disabilities.
The ADA, known as The Americans with Disabilities Act, is a civil rights law that was put into place to protect individuals with disabilities from discrimination in all areas of public life. It became law in 1990.

According to the Act, the purpose of the law is to “make sure that people with disabilities have the same rights and opportunities as everyone else.”
In 2010, the US Department of Justice issued an Advanced Notice of Proposed Rulemaking stating they were going to amend the language in Title III of the ADA to ensure it would also apply to website accessibility.
Title I and II of the ADA go over guidelines for making websites accessible to individuals with disabilities.
Learn how to make your website useful for all users and better understand the issues that users with disabilities may face, with the following guidelines and suggestions for how to improve your website for accessibility.
Web Content Accessibility Guidelines (WCAG)
Common standards for web content accessibility are known as The Web Content Accessibility Guidelines or WCAG.
The U.S. Department of Justice (DOJ) often refers and cites recommendations from WCAG as a guide for web content standards for public websites. The DOJ essentially oversees and manages the ADA requirements.
In January 2018, new federal regulations went into effect. This means that all federal institutions’ websites are required to meet AA compliance on all items in WCAG 2.0.

Going forward, consult the Web Content Accessibility Guidelines to check if your business website is ADA-compliant and accessible, though we also recommend going through a check-list with a creative web development agency as well.
To check if your website is compliant, you can review several Web Content Accessibility Guidelines (WCAG). The WCAG 2.0 is considered to be a technical standard that offers content producers ADA website compliance standard guidelines and criteria to look for to measure the usability and accessibility of websites using an approach known by the acronym, P.O.U.R.:
Perceivable
Is your content easily perceivable? This criterion helps content producers make sure their media is usable by all. It is important to create and help users easily navigate content across your website. This includes providing audio descriptions and alt text.
Operable
Is your website fully operable or are there glitches or other issues that might arise? This element provides guidelines to ensure the functionality of your website doesn’t create problems for users. Understanding if your site is operable means also understanding the different methods and ways in which users access and interact with features of your website via a keyboard or scrolling.
Understandable
Is the content on your site easy to understand? Ensure that the text on your site is readable and that the web pages feature logical functionality and language.
Robust
Entails guidelines to ensure a website’s code follows current web standards.
Who Needs to Be Compliant?
The ADA requires businesses and corporations to provide all their clients with access to the same services, including websites, apps, and electronic media. Aiming for level AAA compliance is ideal, but being AA compliant is generally acceptable for most small businesses.
Additionally, the ADA applies to all local, county, state, and federal government agencies; privately run companies that have 15 or more employees; and non-profit organizations that have 15 or more employees that operate for the benefit of the general public. Furthermore, schools, hospitals, and publicly funded institutions are required to maintain AAA compliance to fully protect themselves for litigation.
Here’s a general breakdown between AA and AAA compliance:
Level A Compliance
- Level A Compliance includes basic guidelines that enhance website accessibility:
- Media players should contain a link to the site where the software can be downloaded.
- “Skip navigation” functionality should allow users to access content easily.
- Users should be notified of any invalid information they enter.
- Photos should include alternative text readable by screen reader software.
- Video content should have text captions.
- Video/audio content should have text transcripts or descriptions.
- Look of a website should not rely only on color.
- Page titles should thoroughly describe the page content.
- Links should be clearly named.
- Automatically played audio can be stopped immediately.
- Use “strong” and “em” tags instead of “b” and “i” tags.
- No empty links or heading tags.
- Headings should appear in a logical order.
- Users should be notified of any time limits.
- All pages must have a language code in the header.
- Forms contain labels and legends that are readable by screen reader software.
- Content that automatically scrolls, flashes, or blinks can be disabled.
- Website should be free of strobe effects or rapidly flashing colors or animations.
- Interactive elements shouldn’t affect readability or layout of webpage.
- Website can be navigated using the keyboard.
- Keyboard focus shouldn’t lock on to any specific page element.
- Website should pass W3C HTML validation without any major errors.
Level AA Compliance
Level AA is more advanced compared to Level A and is the second level required for full ADA compliance:
- Website pages can be accessed multiple ways.
- Contrast ratio between readable and background elements should be at least 4.5:1.
- Live video and audio streaming should have captions.
- Photos do not replace any function that can be achieved through text.
- When resized to 200%, text should maintain form and not affect the page layout.
- Keyboard focus should be clear and visible always.
- Menus and buttons should have consistent order and presentation throughout the site.
- Website should be free of underlined text that does not contain a link.
- Use of repetitive links on the same page should be minimized or eliminated.
- Suggestions should be provided whenever a user faces input errors.
- When asking users for sensitive data, error prevention techniques should be in place.
- Sites using multiple languages should identify the languages in code for each page.
How To Make Websites Accessible to All
The ADA has compiled a helpful toolkit that businesses should consider reviewing to help ensure their website(s) are accessible. The ADA considers and defines website accessibility as having the following elements: webpage, website, web browser, html, screen reader (computer program that speaks written text), html tags, “longdesc” tag, refreshable Braille display, among other features for accessibility and usability.
The ADA has compiled a list of general problems or issues that certain websites have that may pose a barrier to individuals with disabilities, along with solutions for accommodating and making changes:
- images without text equivalents
- documents not posted in an accessible format
- specifying colors and font sizes
- videos and other multimedia lack accessible features
It’s important that your business identifies any other additional barriers that may exist for individuals with disabilities when it comes to website accessibility. If your website is not currently optimized while keeping ADA standards in mind, it’s important to strategize and create a comprehensive plan for making your current web content accessible for all individuals.
Here are some ways to improve your website, according to the ADA:
- Help users be a part of the user-experience – this includes writing a call-out asking for user input on how accessibility can be improved. Create a comments or suggestions area where individuals can provide their thoughts.
- Let visitors know that you are in the process of making modifications and accommodations to your current website while adhering to the ADA rules.
- Keep in mind that if you are making content changes, you will have to also make text and image changes to match new images in the “alt tags.”
- Make sure that your staff is trained and up-to-date with the latest ADA-compliant rules. Have them read the ADA’s “Accessibility of State and Local Government Websites to People with Disabilities” or any other additional resources for ADA-compliance.
- Reach out to disability rights organizations that can provide feedback to the services or content provided on your website.
Understand that your website will need alternative ways to access information and services provided on your website.
Absolute Web + BigCommerce Case Study: Carlson Labs
Here at Absolute Web, we’ve performed comprehensive ADA optimizations for several e-commerce websites. Our most recent collaboration and ADA optimization project case study included the nutritional supplements brand, Carlson Labs.
As a partner of BigCommerce, this particular project involved many dedicated efforts to optimize the website for accuracy and accessibility by the members of our Absolute Web team: website developer, QA tester, and project manager.
For our client Carlson, we optimized web pages with updated alt tags, screen readers, changes to font, colors, and sizing as well as an accessibility statement for ADA website compliance and optimization.
Our team of skilled developers, QA testers, and project managers helped transform the website with user-friendly tools that helped content be more accessible to individuals with disabilities.
The team ensured that the website used various updated technologies for accessibility by giving individuals with disabilities the option of adjusting the website’s UI (user interface), and design to cater it to their personal preferences.
This interface option helped replace the traditional method of providing all users with the same design. It was important for us to make these drastic changes and help the user be in control of adjustments that cater to their site preferences for a better web content browsing experience.
Before we started this project, we communicated with the client to capture their brand story and better understand the user-friendly features and improvements they would like to make on their ecommerce site.
Essentially, before we start on any project, we always make it a point to maintain a relationship with our clients and help them achieve their goals through three main steps. Even long after the project has been completed, we often check-in to see if the client is 100 percent satisfied for what they paid for.
Take a look at our process from project manager to website QA testing:
- Project manager (PM) sets up the task list tailored and customized to different ecommerce platforms.
- Web developer works on the task list and is in constant communication with the PM.
- The QA tester goes through the website on various devices and browsers to check usability after the changes. If necessary, he/she will create an additional list for the developer to modify or make necessary additional changes.
We made several improvements to Carlson Lab’s BigCommerce website and created a rough “Absolute Web to-do check-list” for ADA-compliant website accessibility and optimization.
You can use this check-list as a general guide for thinking about how to improve your own website, though we recommend reaching out to us for manual improvements:
- Ensure all buttons, links, and labels have a readable description
- Make sure links and elements have a visible focus style
- Ensure all image elements have an alt tag
- Fix missing alt tag from search results images
- Fix missing alt tag in brand carousel images
- Provide a skip link to allow users using screen readers and controls to skip to the important parts of the pages
- Ensure site is usable with 200% zoom
- Check contrast for all major elements (header/footer/links/content)
- Check if site works on mobile and is functional in portrait/landscape
- Ensure enough space between links for mobile usability
- Add Accessibility Statement to Website
- After all the ADA tasks were completed, Absolute Web worked to ensure proper rendering. This included the following tasks:
- Quality Assurance Testing UX/UI – Cross-browser (Chrome, Edge, Safari, Firefox)
- Cross-device (Mobile, Tablet, Desktop)
At first glance, you’ll notice the homepage has a streamlined design with an appealing collage of some of the nutritional supplement products. The homepage also includes enlarged text and a short video that reads, “The Carlson Omega-3 Difference.” Upon clicking the video, you’ll notice the video is accompanied by summary text and YouTube closed captioning.
Scroll further, and you’ll see more text along with graphics and images of fish and other images to help better illustrate the web content and products:

Additionally, when a user is browsing through different sections of the website, we’ve created a grey ADA wheelchair logo on the left-hand side, which pops up while a user is interacting with the content.
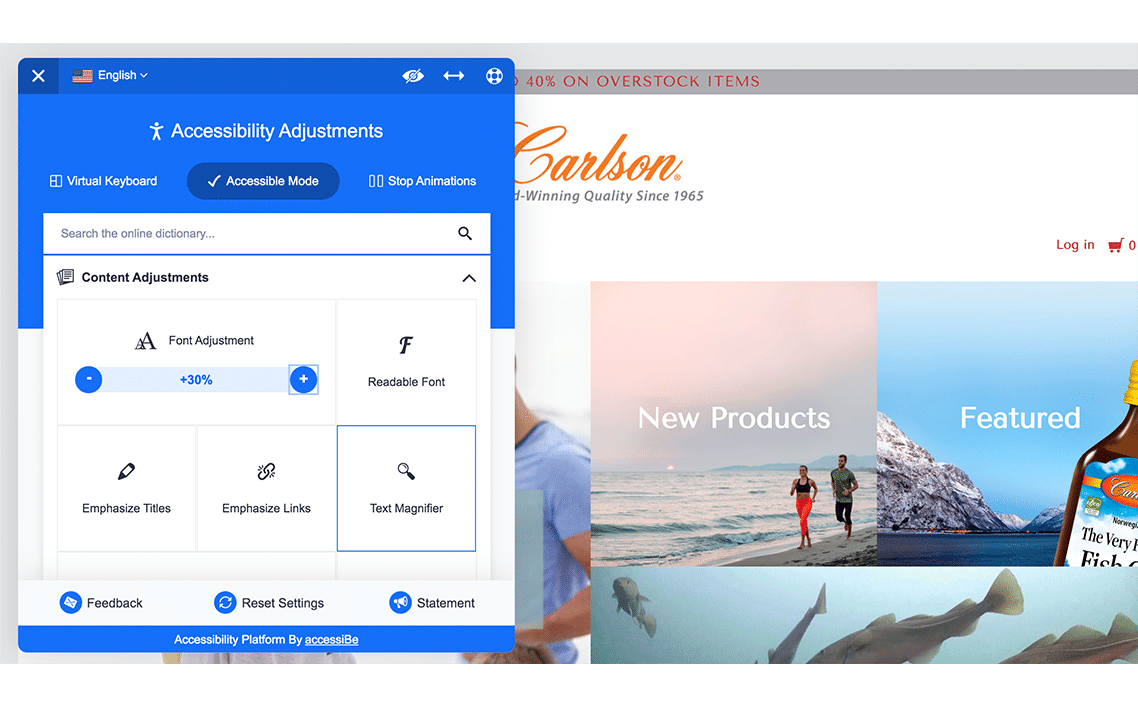
When a user clicks on the icon, they are directed to a blue box that reads, “Accessibility Adjustments.” The Accessibility Platform is powered by accessiBe, and gives users the chance to modify or change the size of texts and fonts for easier readability and ease of navigation: The dropdown menu box contains three main features:
The dropdown menu box contains three main features:
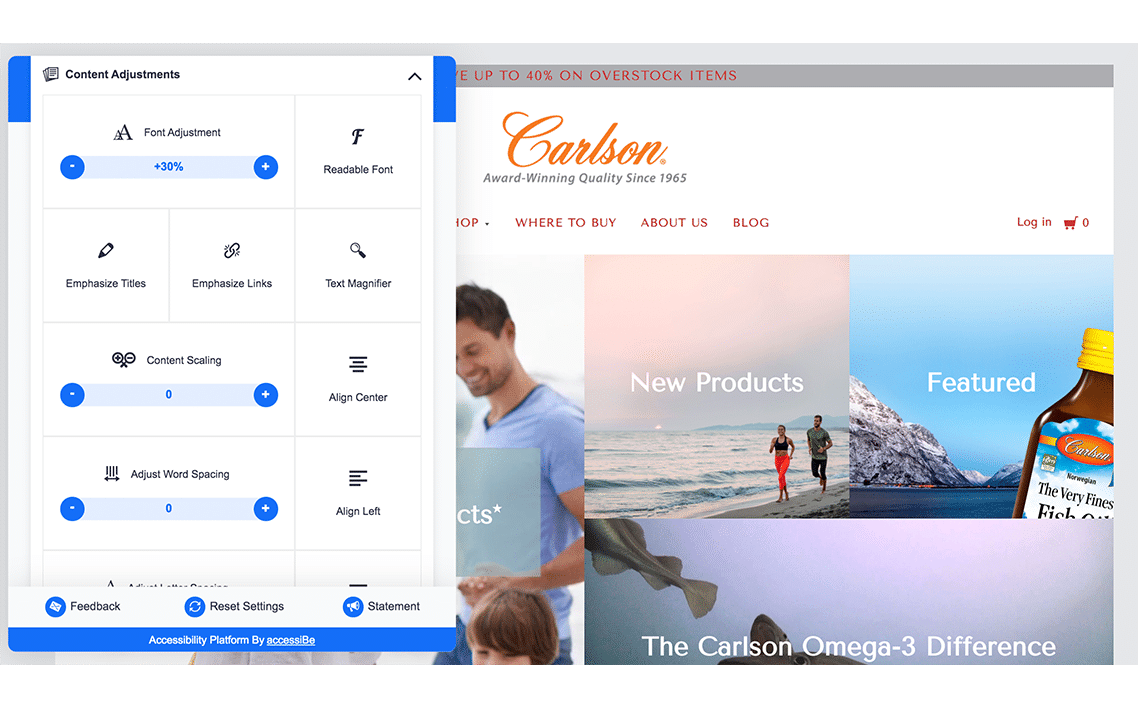
- Content Adjustments – Gives users the chance to make content adjustments in the form of font adjustments, readable fonts, emphasizing and highlighting titles, emphasizing links, and using a text magnifier option, among other features like adjusting letter spacing, line height, and adjusting paragraph alignment:

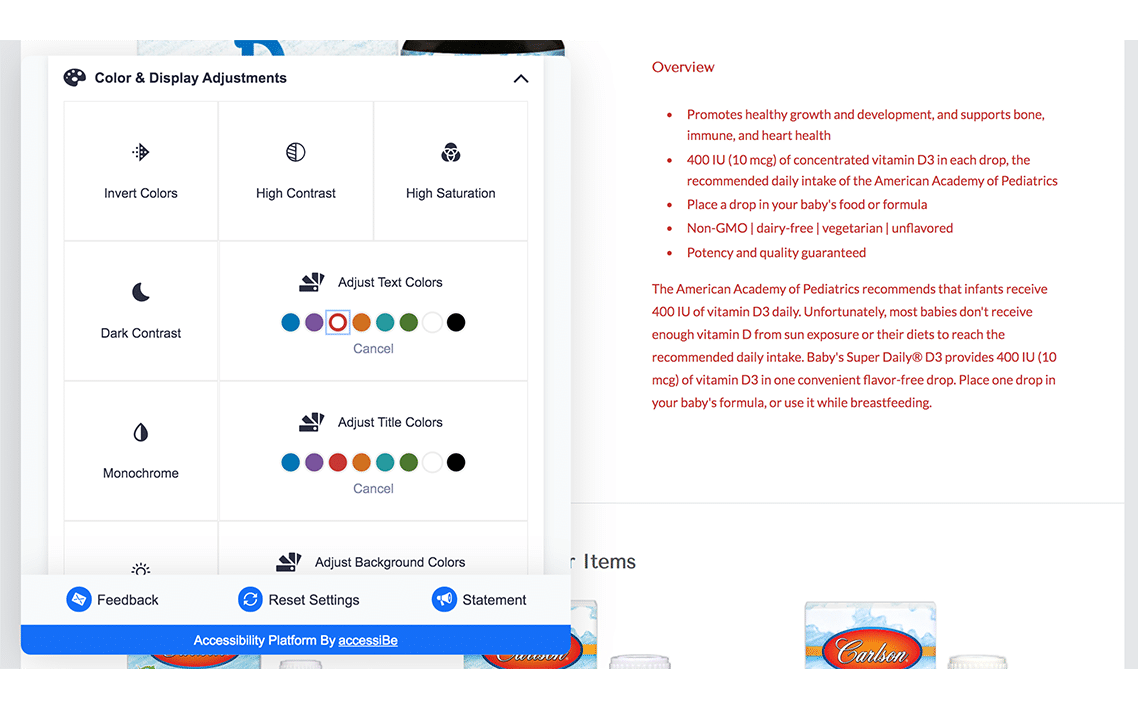
- Color & Display Adjustments – Lets the user control and adjust the color of text, background, light contrast features, and more:

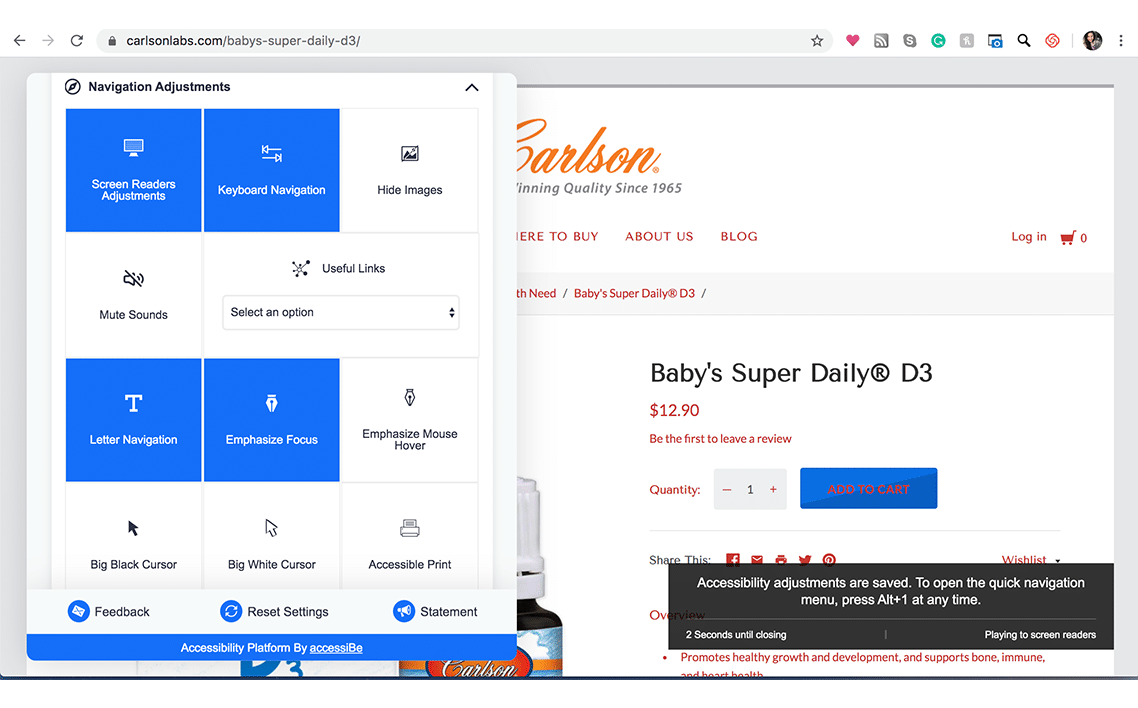
- Navigation Adjustments – includes screen reader adjustments, keyboard navigation, muting sounds, emphasizing mouse hover, and several other features for easy navigation:

The blue menu box also contains and informs users of three tabs at the bottom:
- Feedback
- Reset Settings
- Statement
It was important to also ensure the user knows about the improvements and changes the company has made to better web content accessibility. The Accessibility Statement highlights the company’s commitment to making their website content accessible to all while adhering to WCAG 2.1 Web Content Accessibility Guidelines at the AA level:

Some of the interface’s additional capabilities include the following items that our Absolute Web team accomplished:
- Font handling – users can increase and decrease its size, change its family (type), adjust spacing, alignment, line height, and more.
- Color handling – users can select various color contrast profiles such as light, dark, inverted and monochrome. Additionally, users can swap color schemes of titles, texts, and backgrounds, with over 7 different coloring options.
- Animations – epileptic users can stop all running animations in an instant, at the click of a button. Those animations include videos, GIFs and CSS flashing transitions.
- Content highlighting – users can choose to emphasize important elements such as links and titles. They can also choose to highlight focused or hovered elements specifically.
- Audio muting – users with hearing devices may experience headaches or other issues due to automatic audio playing. This option lets users mute the entire website instantly.
- Cognitive disorders – we utilize a search engine that is linked to Wikipedia and Wiktionary, allowing people with cognitive disorders to decipher meanings of phrases, initials, slang, and others.
- Other options – we provide users the option to change cursor color and sizing, use a printing mode, enable a virtual keyboard, and much more.
Absolute Web also deployed AI for accessibility components such as screen-reader optimization and keyboard navigation optimizations for individuals with disabilities. For a more detailed account of what that entailed, see below:
- Screen-reader optimization: The AI runs in the background and learns the website’s components top to bottom, providing screen-readers with meaningful data using the ARIA set of attributes. For example, it will provide accurate form labels: descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (pop-ups), and others. The AI essentially scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternative text) tag. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. Screen-reader users also get automatic announcements to turn adjustments on as soon as they enter the website.
- Keyboard navigation optimization: The AI adjusts the website’s HTML, as well as adding various behaviors using Javascript code to make the website fully operable by a keyboard. This includes the ability to navigate the entire site using the TAB and SHIFT+TAB keys, operate dropdown with arrow keys, close them with ESC, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, fill them in with the Spacebar or Enter key, and more.
Our team also worked on the browser and assistive technology compatibility for Carlson’s website. Our goal is to support a wide array of browsers and assistive technologies as possible so that users can choose the right tools that work best for them, with as few limitations as possible.
How to Prevent Lawsuits
There’s been an increase in the number of lawsuits against several businesses and governments for their website having violated the ADA’s guidelines.
Your organization or business can take the necessary steps to prevent such legal ramifications by first reading up on the law, familiarizing yourself with guidelines by WCAG 2.0, and using resources and tools on the internet to check if your website is ADA-compliant.
One of the first things you can do is create a general check-list to go over to see if your website adheres and provides accommodations for individuals with disabilities. First, you can check if your website has “alt text,” which is a requirement under WCAG 2.0, according to the Bureau of Internet Accessibility. Alt text is a term that helps describe a visual image for those with visual impairments.
Forbes reported that in 2018, there were around 1,000 lawsuits that were related to website accessibility. Some of the affected industries, according to Forbes, those who were hit by lawsuits included e-commerce stores, restaurants, consumer goods companies as well as major corporations such as Burger King and Nike.
The bottom line is you don’t want to get hit by a lawsuit as it is damaging to a company’s reputation, costly, and could result in the loss of clients among other detrimental effects. When in doubt, reach out to the ADA and consult a creative web development agency.
Resources to Help Check for Accessibility
There are several resources and websites that can help automate or let you know how accessible your website is:
- https://www.boia.org/
- https://www.webaccessibility.com/
- https://dynomapper.com/features/website-accessibility-testing
- http://pauljadam.com/bookmarklets/
While automated tools can pick up and identify simple problems, manual testing is recommended to make sure you’re meeting the necessary requirements for ADA website compliance. We recommend investing in a developer or digital partner to help you stay up to date on your compliance standard. This means coming up with an ongoing maintenance plan to effectively monitor keep your website compliant long-term.
You can also reach out to us here at Absolute Web for any assistance with web development or complying with ADA website standards. As a creative web development and digital commerce agency, we strive to help your business and website comply with ADA standards while creating exceptional, innovative web solutions.
We hope this guide has helped you better prepare or think about ways to help enhance or make improvements for website accessibility.
More Articles
EEE Miami 2024: A Monumental Success
The buzz of EEE Miami 2024 has finally settled, leaving…
Read more
Enterprise Ecommerce: Benefits of Migrating from Salesforce ...
In the fast-evolving landscape of e-commerce, selecting the right platform…
Read more
3 Ways to Personalize the Customer Experience
In today’s ecommerce landscape where competition is fierce, standing out…
Read more
Ecommerce Growth Strategy Over Hype: How Not ...
If you’re in ecommerce, there’s no getting away from the…
Read more
Top Ecommerce Conferences and Marketing Events to ...
In a rapidly evolving industry like ecommerce, staying ahead of…
Read more
Inc. 5000 & Absolute Web: Celebrating 6 ...
It’s with immense pride and gratitude that we announce Absolute…
Read more
The Most Inspiring Ecommerce Event. EEE 2023 ...
On February 23rd, the second edition of Ecommerce Experience Evolution…
Read more
What Shopify’s Checkout Extensibility Update Means for ...
Shopify Plus, an enterprise-level version of the popular Shopify ecommerce…
Read more
Social Feed